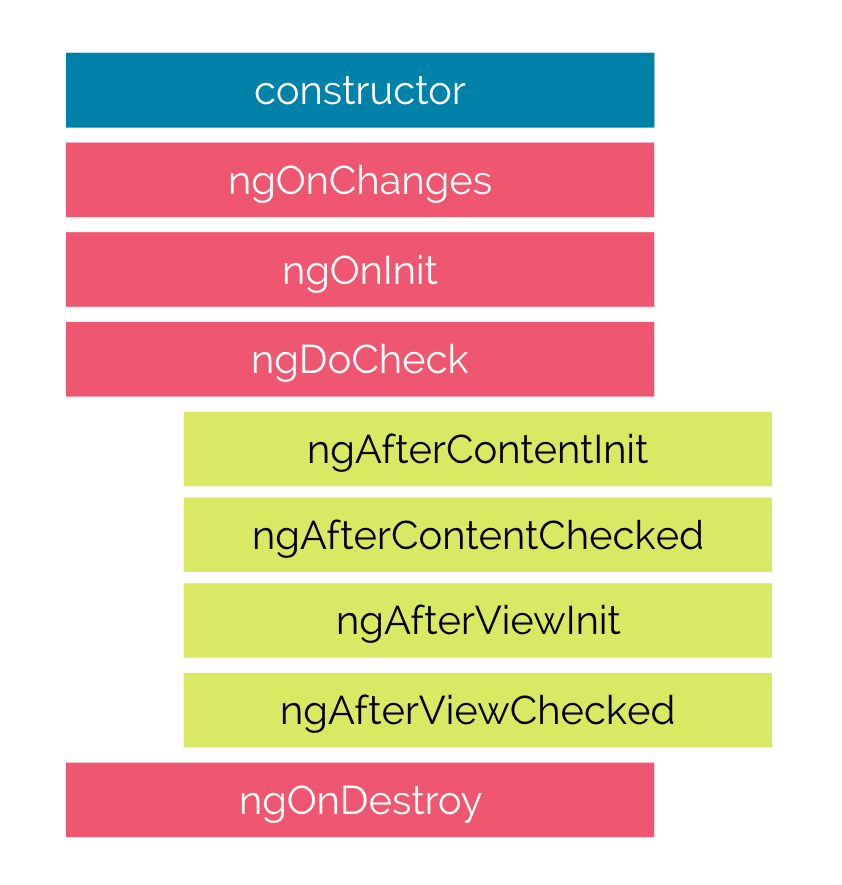
Angular Component Execution Order . The following diagrams show the execution order of angular's lifecycle hooks. Learn how they enhance reusability, data binding, dependency injection, and. in the lifecycle hook event, the constructor of the component class gets executed first. In the first chapter you will get an overview and afterwards i will. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. in this article, we will take a closer look at the life cycle of angular components and the associated hook functions. component lifecycle hooks overview. The following diagrams show the execution order of angular’s lifecycle hooks. check out angular components' functionality, lifecycle, and specialties.
from medium.com
component lifecycle hooks overview. in the lifecycle hook event, the constructor of the component class gets executed first. in this article, we will take a closer look at the life cycle of angular components and the associated hook functions. The following diagrams show the execution order of angular's lifecycle hooks. The following diagrams show the execution order of angular’s lifecycle hooks. Learn how they enhance reusability, data binding, dependency injection, and. In the first chapter you will get an overview and afterwards i will. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. check out angular components' functionality, lifecycle, and specialties.
Introduction to Angular Component by Agoi Abel Medium
Angular Component Execution Order check out angular components' functionality, lifecycle, and specialties. Learn how they enhance reusability, data binding, dependency injection, and. The following diagrams show the execution order of angular's lifecycle hooks. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. check out angular components' functionality, lifecycle, and specialties. in the lifecycle hook event, the constructor of the component class gets executed first. In the first chapter you will get an overview and afterwards i will. component lifecycle hooks overview. The following diagrams show the execution order of angular’s lifecycle hooks. in this article, we will take a closer look at the life cycle of angular components and the associated hook functions.
From koskarajohn.github.io
Angular orderpage component Angular Component Execution Order The following diagrams show the execution order of angular’s lifecycle hooks. Learn how they enhance reusability, data binding, dependency injection, and. In the first chapter you will get an overview and afterwards i will. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. component lifecycle hooks overview. in this article, we will take. Angular Component Execution Order.
From medium.com
Angular — Understanding Angular lifecycle hooks with a Sample Project Angular Component Execution Order The following diagrams show the execution order of angular's lifecycle hooks. In the first chapter you will get an overview and afterwards i will. check out angular components' functionality, lifecycle, and specialties. in the lifecycle hook event, the constructor of the component class gets executed first. The following diagrams show the execution order of angular’s lifecycle hooks. Learn. Angular Component Execution Order.
From blog.nashtechglobal.com
Angular Components and Directives NashTech Insights Angular Component Execution Order Learn how they enhance reusability, data binding, dependency injection, and. check out angular components' functionality, lifecycle, and specialties. in the lifecycle hook event, the constructor of the component class gets executed first. The following diagrams show the execution order of angular’s lifecycle hooks. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. In. Angular Component Execution Order.
From laptrinhx.com
Angular 9 for Beginners Components and String Interpolation LaptrinhX Angular Component Execution Order In the first chapter you will get an overview and afterwards i will. The following diagrams show the execution order of angular's lifecycle hooks. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. check out angular components' functionality, lifecycle, and specialties. component lifecycle hooks overview. in the lifecycle hook event, the constructor. Angular Component Execution Order.
From gravity4tech.blogspot.com
Angular Tutorials 2Angular Components gravity4Tech Angular Component Execution Order In the first chapter you will get an overview and afterwards i will. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. in the lifecycle hook event, the constructor of the component class gets executed first. The following diagrams show the execution order of angular’s lifecycle hooks. check out angular components' functionality, lifecycle,. Angular Component Execution Order.
From www.xenonstack.com
Creating Reusable Angular Components In Depth Guide Angular Component Execution Order check out angular components' functionality, lifecycle, and specialties. in the lifecycle hook event, the constructor of the component class gets executed first. The following diagrams show the execution order of angular's lifecycle hooks. The following diagrams show the execution order of angular’s lifecycle hooks. Directive and component instances have a lifecycle as angular creates, updates, and destroys them.. Angular Component Execution Order.
From www.youtube.com
Getting Started with Angular Diagram Component YouTube Angular Component Execution Order In the first chapter you will get an overview and afterwards i will. component lifecycle hooks overview. check out angular components' functionality, lifecycle, and specialties. The following diagrams show the execution order of angular’s lifecycle hooks. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. The following diagrams show the execution order of. Angular Component Execution Order.
From blog.angulartraining.com
Component architecture with Angular Angular Training Angular Component Execution Order The following diagrams show the execution order of angular’s lifecycle hooks. Learn how they enhance reusability, data binding, dependency injection, and. In the first chapter you will get an overview and afterwards i will. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. in this article, we will take a closer look at the. Angular Component Execution Order.
From koskarajohn.github.io
Angular orderpage component Angular Component Execution Order in the lifecycle hook event, the constructor of the component class gets executed first. The following diagrams show the execution order of angular's lifecycle hooks. In the first chapter you will get an overview and afterwards i will. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. The following diagrams show the execution order. Angular Component Execution Order.
From www.datarmatics.com
Angular 10 Components Learn Angular Angular Component Execution Order component lifecycle hooks overview. Learn how they enhance reusability, data binding, dependency injection, and. in this article, we will take a closer look at the life cycle of angular components and the associated hook functions. check out angular components' functionality, lifecycle, and specialties. In the first chapter you will get an overview and afterwards i will. Directive. Angular Component Execution Order.
From scrimba.com
Angular Routing Adding an Orders Component with Routes Angular Component Execution Order Directive and component instances have a lifecycle as angular creates, updates, and destroys them. in the lifecycle hook event, the constructor of the component class gets executed first. in this article, we will take a closer look at the life cycle of angular components and the associated hook functions. The following diagrams show the execution order of angular's. Angular Component Execution Order.
From www.businessprocessincubator.com
Angular Component What is it and How to Implement it? BPI The Angular Component Execution Order Directive and component instances have a lifecycle as angular creates, updates, and destroys them. in the lifecycle hook event, the constructor of the component class gets executed first. check out angular components' functionality, lifecycle, and specialties. Learn how they enhance reusability, data binding, dependency injection, and. in this article, we will take a closer look at the. Angular Component Execution Order.
From chauhansawatantra.medium.com
Angular Lifecycle Execution flow from parent to child component by Angular Component Execution Order The following diagrams show the execution order of angular’s lifecycle hooks. in the lifecycle hook event, the constructor of the component class gets executed first. The following diagrams show the execution order of angular's lifecycle hooks. Learn how they enhance reusability, data binding, dependency injection, and. check out angular components' functionality, lifecycle, and specialties. in this article,. Angular Component Execution Order.
From blogs.halodoc.io
Deep dive into Angular component DOM testing Angular Component Execution Order Directive and component instances have a lifecycle as angular creates, updates, and destroys them. The following diagrams show the execution order of angular’s lifecycle hooks. component lifecycle hooks overview. check out angular components' functionality, lifecycle, and specialties. Learn how they enhance reusability, data binding, dependency injection, and. The following diagrams show the execution order of angular's lifecycle hooks.. Angular Component Execution Order.
From data-flair.training
Angular Components and Their Types DataFlair Angular Component Execution Order in this article, we will take a closer look at the life cycle of angular components and the associated hook functions. Learn how they enhance reusability, data binding, dependency injection, and. component lifecycle hooks overview. check out angular components' functionality, lifecycle, and specialties. In the first chapter you will get an overview and afterwards i will. The. Angular Component Execution Order.
From www.youtube.com
Angular Components Tutorial Angular Components Explained Angular Angular Component Execution Order Directive and component instances have a lifecycle as angular creates, updates, and destroys them. check out angular components' functionality, lifecycle, and specialties. in this article, we will take a closer look at the life cycle of angular components and the associated hook functions. The following diagrams show the execution order of angular’s lifecycle hooks. in the lifecycle. Angular Component Execution Order.
From www.geeksforgeeks.org
Angular 7 Components Angular Component Execution Order The following diagrams show the execution order of angular's lifecycle hooks. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. in the lifecycle hook event, the constructor of the component class gets executed first. In the first chapter you will get an overview and afterwards i will. Learn how they enhance reusability, data binding,. Angular Component Execution Order.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Execution Order The following diagrams show the execution order of angular's lifecycle hooks. Directive and component instances have a lifecycle as angular creates, updates, and destroys them. in this article, we will take a closer look at the life cycle of angular components and the associated hook functions. Learn how they enhance reusability, data binding, dependency injection, and. check out. Angular Component Execution Order.